docker-composeのNuxt.jsからAPIをコールしたら「[HPM] Error occurred while trying to proxy request」

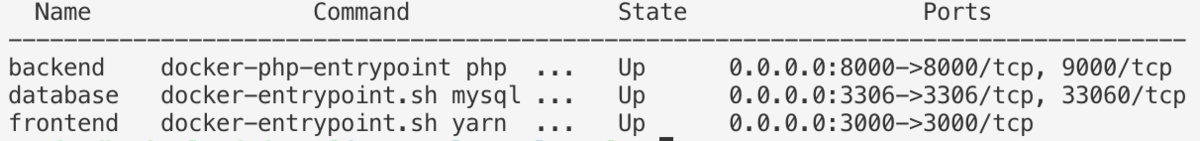
こういう構成のdocker-composeで、frontendコンテナ(Nuxt.js:localhost:3000)から
backendコンテナ(Laravel:localhost:8000)にAPIリクエストをしたら
[HPM] Error occurred while trying to proxy request /api/hoge from localhost:3000 to http://localhost:8000/
という504エラーが返ってきて、backendまで届いていない。。
これは フロントエンドの nuxt.config.js のproxy設定が間違っていて、
proxy: { '/api': { target: 'http://localhost:8000/api', pathRewrite: { '^/api/': '/' } } },
を以下のように修正してリスタートしたらなおった。
proxy: { '/api': { target: 'http://backend:8000/api', # コンテナ名に変更! pathRewrite: { '^/api/': '/' } } },
[HPM] Error occurred while trying to proxy request 、webフロントエンド作るたびに言われてる気がする。